Table of Contents
What is WebAuthn?
In March 2019, the World Wide Web Consortium (W3C) and the FIDO Alliance officially launched WebAuthn—marking a significant step toward a password-free future.
Since then, WebAuthn (Web Authentication) has gained impressive traction. Today, most browsers and approximately 95% of global user devices support this essential authentication protocol, making secure passwordless logins available to nearly everyone.
But why is WebAuthn such a big deal? Its core function is replacing traditional passwords with cryptographic methods that are both easier to use and more secure. This guide walks you through the fundamentals of WebAuth: how it works, why it’s safer than what came before, and how to implement it instead of relying on vulnerable passwords.
Main points
WebAuthn replaces passwords with cryptographic authentication: WebAuthn uses on-device security features and pairs of encrypted keys to make logins secure and user-friendly.
It eliminates shared secrets that can be stolen or phished: Unlike traditional credentials, cybercriminals can’t steal or trick users into divulging their WebAuthn-based keys.
WebAuthn is already supported by most browsers and devices: Almost all devices in circulation support the standard, with major players like Apple, Microsoft, and Google embracing the specification.
What is WebAuthn?
WebAuthn is a web standard and API (Application Programming Interface) for browsers published by the W3C. Its primary purpose is to build a system of authentication for web-based applications that solves or mitigates the issues of traditional, password-based approaches.
Unlike knowledge-based credentials, WebAuthn provides a secure, standardized way for users to log in using biometrics (fingerprint, facial recognition), hardware security keys, or device PINs combined with a possession factor.
WebAuthn was created with three core objectives:
Strong: WebAuthnn is backed by Hardware Security Modules (HSMs) that can safely store private keys and reliably perform the needed cryptographic operations for WebAuthn. HSMs are tamper-resistant, which makes WebAuthn robust enough to resist cyberattacks.
Scoped: A keypair can be used only for the specific origin where it was created. A keypair registered at “descope[.]com” cannot be used by “pretendingtobedescope[.]com”. This reduces the threat of attackers creating fake phishing sites to steal credentials.
Attested: During keypair generation, servers have the option to request attestation in the form of a certificate from authenticators. This allows the server to verify that the public key came from a trusted authenticator.
WebAuthn achieves these goals through a system known as public key cryptography. Unlike password-based security, which uses a shared secret vulnerable to phishing, public-key cryptography uses a private-public keypair:
The public key is used to encrypt the data, is stored on the server, and can be shared with everyone.
The private key is used to decrypt the data, is stored on a user's device, and is never shared with anyone.
This is also called asymmetric encryption because each of its two keys are incomplete without the other. A Khan Academy video explains this concept is like a mailbox in a post office. Picture a public key that can be used by anyone to deposit mail. It can’t open the mailbox, only put mail inside it. Only the private owner’s key can retrieve mail. Both are needed to communicate, just like placing a letter in a private mailbox.
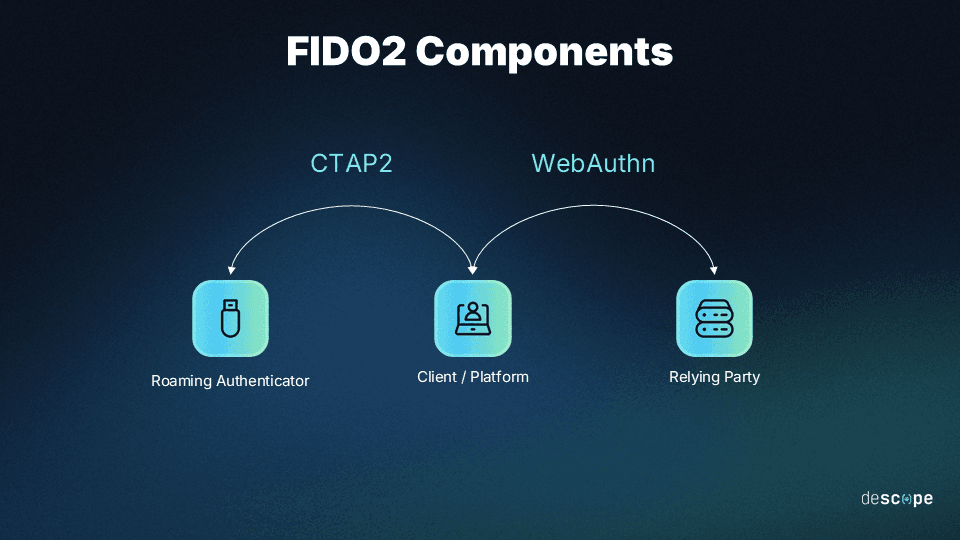
WebAuthn vs FIDO2
WebAuthn is often used interchangeably with FIDO2 (Fast IDentity Online). While they are very closely linked, they are not exactly the same. FIDO2 is an open standard developed by the FIDO Alliance that enables users to log into applications without using passwords on both desktop and mobile environments.
FIDO2 consists of two complementary components:
WebAuthn, which enables applications to authenticate users with possession-based and biometric authentication.
CTAP, which enables the client to communicate with a roaming authenticator such as a hardware security key or a smartphone.
In simple terms, CTAP lets your smartphone talk to something else (like a laptop) for the purposes of authentication. That laptop can then talk to whatever you’re authenticating against (like a website) using WebAuthn.

WebAuthn examples and use cases
Let’s look at some real-world examples and use cases to see how WebAuthn is being applied across different industries.
Branch Insurance
Branch Insurance, a cloud-native insurance provider, implemented WebAuthn-powered passkeys to address challenges with their existing authentication system. They partnered with Descope to enable passkey authentication for their 12,000+ independent insurance agents.
Results were significant: Branch experienced a 50% reduction in support ticket volume related to authentication issues. They also achieved a 25% passkey adoption rate in the first 90 days of deployment alone. Their deployment also included an invisible screening for incompatible devices, routing them to fallback options automatically.
Amazon
Amazon, the world’s largest retailer, has embraced WebAuthn by implementing passkeys across its platforms. As of late 2024, over 175 million Amazon customers are using passkeys to access their Amazon accounts. According to Amazon, “Passkeys allow them to sign in six times faster than they could otherwise” while significantly improving security.
Amazon users are prompted to enable passkeys at sign-in or within their security settings, with unobtrusive nods to improving account safety and user experience. Amazon also made passkeys the default login method for mobile devices that already have a passkey, further streamlining the non-desktop experience.
Microsoft
Microsoft has made WebAuthn-based passkeys a focal point of its authentication strategy. Microsoft highlights that “Signing in with a passkey is three times faster than using a traditional password” and eight times faster than using a password with traditional multi-factor authentication (MFA).
Adoption metrics for Microsoft are impressive, with a “987% increase in passkey use” and a 10% reduction in password-based logins. The company’s stated goal is to “remove passwords completely and have accounts that only support phishing-resistant credentials,” moving all users to WebAuthn-based methods.
How WebAuthn works
WebAuthn uses public key cryptography to enable secure, passwordless authentication. Before a user can log in with WebAuthn, however, they need to register with a site or service to create a unique keypair. Let’s look at a simplified example of how this operates in practice.
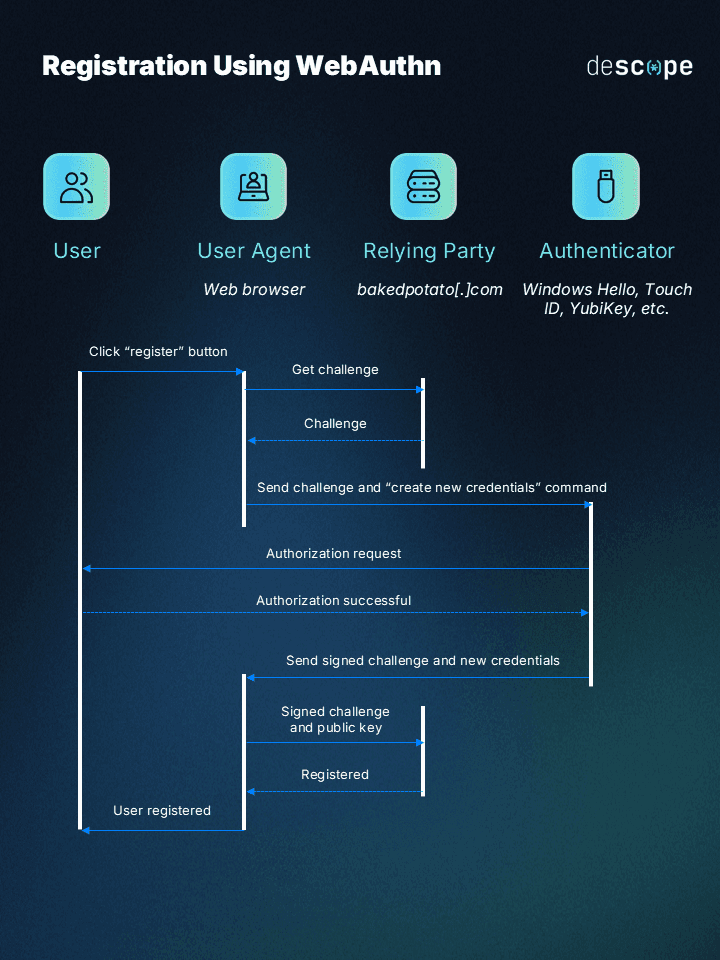
Registration ceremony
The registration ceremony happens when a user first creates their public-private keypair for a specific site or service. The diagram above illustrates this process, which involves the following steps:

A user selects “Register” on our fictional example site, bakedpotato[.]com
The relying party (server) generates a cryptographic challenge and sends it to the user’s browser.
The browser forwards the challenge to the user’s authenticator (biometric scanner, security key, smartphone)
The authenticator prompts the user for an authorization gesture (fingerprint scan, facial recognition, PIN entry)
Once authorized, the authenticator creates a new public-private
The authenticator sends the signed challenge, public key, and attestation back to the website via the browser.
The relying party validates the response and stores the public key associated with the user.
Registration is complete, and the user can now authenticate without a password.
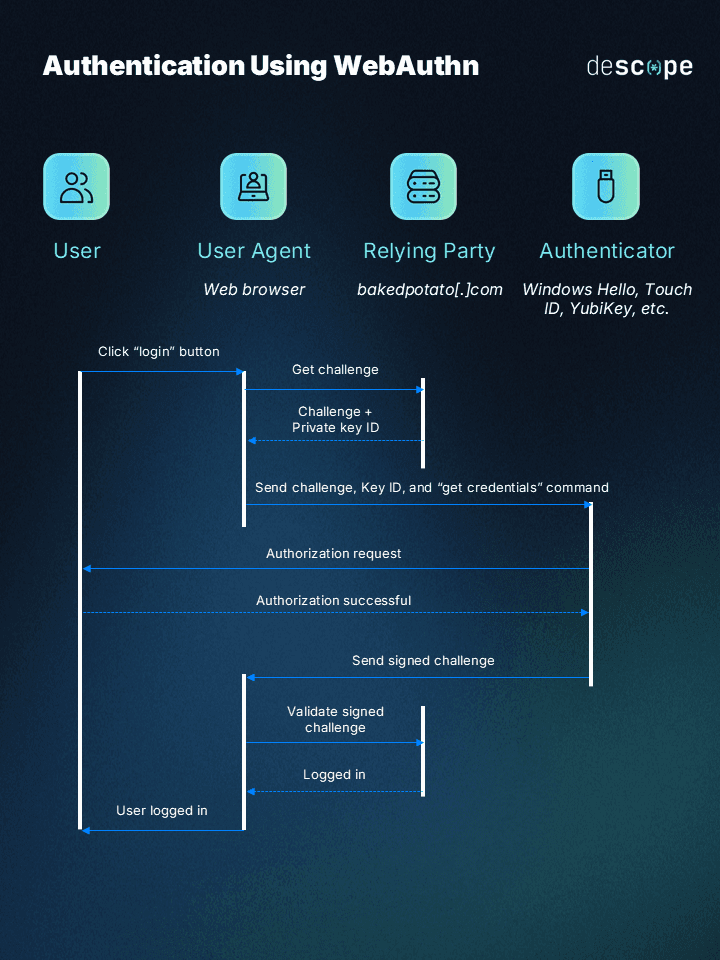
Authentication ceremony
What if the user has already registered with a WebAuthn-powered login method? They’re taken through the authentication ceremony instead:

The user returns to bakedpotato[.]com and selects “Log in.”
The relying party sends a new challenge along with information about the previously created private key.
The browser passes this information to the appropriate authenticator
The user performs an authorization gesture to give consent for the operation
The authenticator uses the stored private key to sign the challenge
The signed challenge is sent back to the relying party via the browser
The relying party verifies the signature using the stored public key
If verification is successful, the user is authenticated and granted access.
This approach to user authentication is significantly more secure than traditional passwords because:
The private key never leaves the user’s device
Each key pair is unique to a specific website
Authentication requires physical access to the paired device
The process is phishing-resistant since the keys are bound to the legitimate domain
WebAuthn benefits
Using passwordless methods, WebAuthn takes authentication a step forward to incrementally improving security and user experience. It benefits pretty much every stakeholder on the Internet except cybercriminals.
Better security
WebAuthn helps stop phishing, credential theft, and man-in-the-middle attacks by eliminating shared secrets like passwords.
Picture this: A cybercriminal tries to phish an unsuspecting user with a spoofed website. If the user is only protected by a password, the fraudster can intercept the credentials and reuse them. However, if they’re protected by WebAuthn, the credentials won’t even work on the fake site.
The core security feature of WebAuthn is that the private key remains on the user's device. When a user signs a challenge, all they’re providing is proof that they have the key in their possession—not the actual key. Even if a legitimate authentication flow’s data gets intercepted, it’s meaningless without the corresponding private key.
Additionally, WebAuthn facilitates stronger authentication by incorporating methods such as biometrics, hardware keys, or device PINs, which can be part of an MFA flow.
Improved user experience
WebAuthn offers a seamless and efficient way for users to access services, eliminating the hassle of remembering, managing, and typing in hundreds of different passwords. It also boosts overall user satisfaction and engagement with web applications.
Microsoft’s passkey deployment revealed users with WebAuthn-based methods were three times more successful signing in than with traditional passwords. In industries like ecommerce, metrics like that can mean the difference between landing conversions or losing customers.
Faster time to market
For developers and product owners, WebAuthn reduces the complexity and security risks associated with password management, allowing them to concentrate more on refining the application. Instead of trying to build secure authentication from scratch, developers can leverage WebAuthn’s “plug-and-play” design.
This shift in focus can accelerate the development process and bring innovations to market more swiftly. Just like Branch Insurance benefitted from a reduction in auth-related support tickets, organizations look to WebAuthn as a way to increase development velocity.
Enhanced privacy
WebAuthn is meticulously designed to ensure a minimal exchange of personal data during the authentication process, primarily sharing only the public key and certain metadata. This not only guards against the misuse of personal information but also ensures that users are not subjected to cross-service tracking or profiling, thus offering more privacy protection.
Similarly, while common social engineering tactics might leverage personal information to harvest credentials, WebAuthn is completely divorced from a person’s “real life” identity. So, instead of brute forcing out-of-wallet questions like favorite authors and childhood pet names, would-be cyber thieves have nothing to attack.
Does WebAuthn have any drawbacks?
WebAuthn offers huge benefits to security and usability compared to traditional passwords, but it isn’t without challenges. Below are three of the most-cited concerns organizations and developers raise when taking a critical look at WebAuthn.
WebAuthn adoption isn’t universal (yet)
The biggest limitation of WebAuthn is that it hasn’t yet been embraced by every site and service. While the standard is widely supported (recall that 95% of devices are compatible with it), not all websites and applications have implemented it. While users may want to make WebAuthn their go-to auth method, the lack of availability makes it difficult.
This creates a chicken-and-egg problem where users can’t fully transition away from passwords until more services adopt WebAuthn-powered passkeys, but services may hesitate to implement them until user demand requires it. Ultimately, the choice is up to organizations how to best serve their users, though WebAuthn’s many benefits should speak for themselves.
Account recovery considerations
Another potential issue with “raw” WebAuthn is the lack of a built-in recovery mechanism when user lose access to their device. The WebAuthn standard itself doesn’t include any recovery flows or backup methods for device loss, but practically speaking, this concern is largely resolved by modern implementations:
Many production apps offer alternative recovery methods, like identity verification via scanned documents
Cross-device passkeys effectively eliminate the issue by allowing users to authenticate using another linked device
Both Google Password Manager and iCloud Keychain automatically sync passkeys across devices as long as you use the same account
User education and misconceptions
Psychological barriers can be the toughest to face. Security experts are often pushed to their limits trying to break everyday users free from passwords, struggling to oust the familiar (yet inferior) method.
Common misconceptions include:
Users believe they’re sending biometric data to websites. Simply put, they aren’t. The biometric authentication happens locally on their device. No fingerprint or facial scan data is transmitted. It’s simply used to “unlock” the private key for signing a challenge.
Concerns that losing their device means losing access forever. As we discussed above, it doesn’t. Today, only a borderline experimental WebAuthn implementation would lack recovery mechanisms. It’s simply not something a typical user would encounter.
The assumption that passkeys aren’t secure because they’re not human-readable. Passwords are comfortable for many because they feel a sense of control over “Password123!” They feel less ownership over a set of cryptographic keys they don’t quite understand. It’s important to analogize this for users: Your house key is a bit like a code, too, requiring special tools to make and use.
These misunderstandings can slow adoptions, which is already a minor issue for WebAuthn. However, as more major platforms implement passkeys and user education improves, these obstacles are gradually diminishing.
An easy implementation of WebAuthn biometrics with Descope
Learning and debugging WebAuthn can be a complex and time-consuming process. Descope helps developers easily add WebAuthn-based biometrics to their apps with no-code workflows, SDKs, and APIs.

Sign up for a Free Forever account with Descope and add WebAuthn to your app with a few lines of code. Have questions about our platform? Book time with our auth experts.