Table of Contents
Why track anonymous users: acquisition minus friction
Mandatory account creation kills conversions. Despite this reality, most organizations find themselves in a tug-of-war with potential customers. Push an account signup on them too hard, and they might drop. Keep your distance too much, and you’ll miss conversion opportunities.
As a business, you want users to sign up so you can learn about their preferences, secure their online activity, and build a relationship. However, you also know that users are overburdened with dozens if not hundreds of accounts. Braze reports that 86% of ecommerce visitors are anonymous, confirming that the vast majority of online shoppers prefer to stay incognito.
When users see that "Create Account" button during checkout, many will abandon their cart entirely. According to the Baymard Institute, 26% of carts are abandoned because users hit an obligatory signup step. Yet, you still need to track user behavior, personalize experiences, and maintain security.
Descope's anonymous user and guest checkout capabilities solve this problem by creating secure temporary identities. These allow you to:
Track and personalize user experiences before account creation
Maintain security without forcing registration
Seamlessly convert unauthenticated users to registered customers when they're ready
This blog will demonstrate how to implement these features with a real example using our Tee-Hee-Tees B2C demo app. First, let’s set the stage with a look at Descope Flows, traditional CIAM approaches, and how Descope tackles these challenges.
Why track anonymous users: acquisition minus friction
Customers can use Descope Flows to seamlessly generate authentication tokens for users, ensuring compliance with essential security standards. From Descope’s perspective, a legitimate, authenticated user is defined by a valid JSON Web Token (JWT). This stateless, time-limited token securely verifies user identity without persistent storage.
Traditional identity providers and CIAM solutions typically require users to authenticate through one or more authentication methods, introducing potential friction. While this approach prioritizes security, it often results in credential storage and internal user registration, contributing to the very friction that can hinder engagement.
Instead of forcing a signup step on unregistered users, Descope provides a smoother entry point by allowing users to be tracked anonymously with a temporary token. We also offer the ability to seamlessly transition these temporary identities into fully authenticated, personalized user profiles—striking the ideal balance between user experience and security.
Descope anonymous users setup guide
Descope's anonymous users feature provides a powerful mechanism to manage user sessions and seamlessly convert users from anonymous to registered users without losing data continuity. The feature allows the creation of a JWT for an anonymous user, enabling the storage of user-specific information in the token.
When the user signs up, the user ID stays the same, and the user's data from the anonymous JWT is stored in the user's profile. By maintaining a consistent user ID, businesses can unify user insights and ensure a seamless user experience, bridging the gap between pre-registered and registered user interactions. This also ensures any user traits captured when they first visited the website (e.g. traffic source, attribution) can be carried over to the authenticated user record.
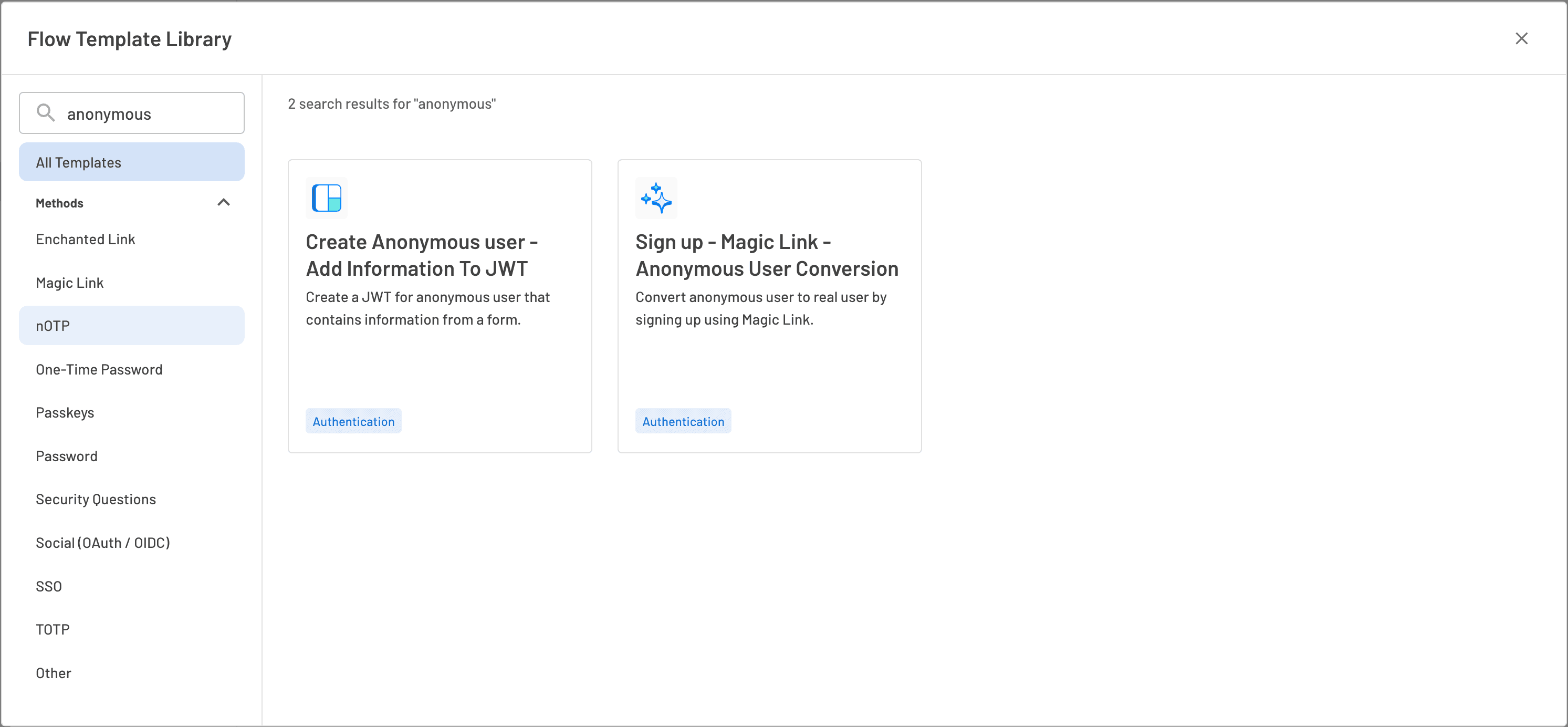
You can easily start using the anonymous users feature capabilities by using our two new flow templates from the library: Create Anonymous user - Add Information To JWT and Sign up - Magic Link - Anonymous User Conversion.

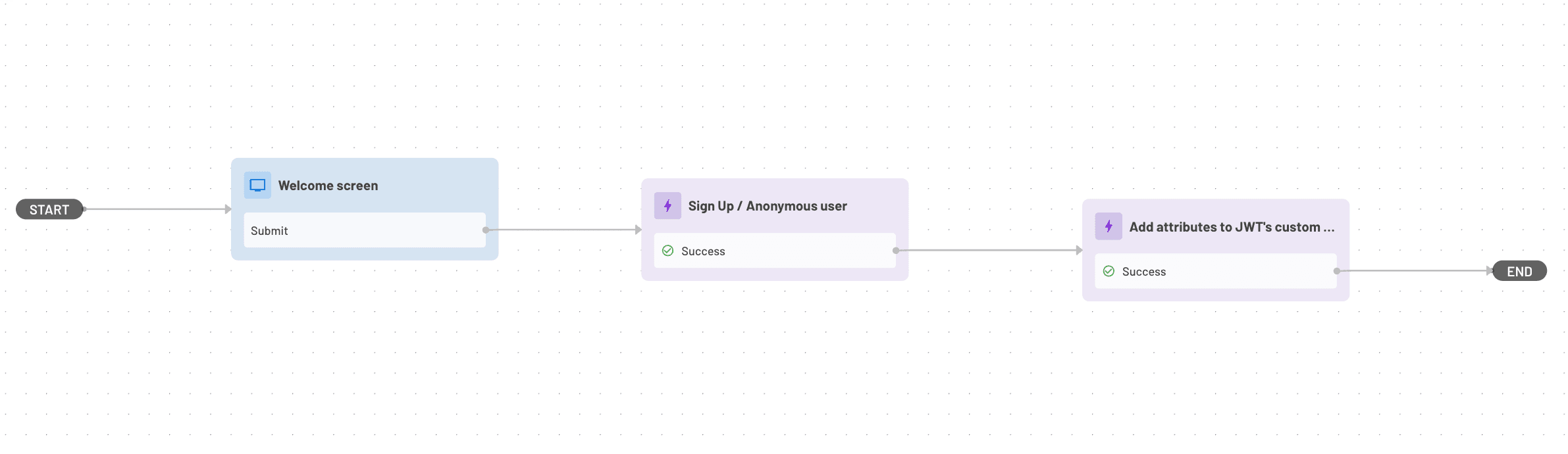
The first flow, Create Anonymous user - Add Information To JWT, can be used when the user performs a transaction, like a cart checkout or leaving a comment.

The flow starts with a screen that requires a user input, in that case, their full name. After the user clicks "Submit," an anonymous JWT is created, and the input is stored as a JWT claim. An example JWT payload is shown below:
{
"danu": true,
"displayName": "Tal Kapitolnik",
"drn": "DS",
"exp": 1735209052,
"iat": 1735208452,
"iss": "<project-id>",
"rexp": "2025-01-23T10:20:52Z",
"sub": "U2qkfdOKMPoAZTf5H6AEvFSpzL06"
}The danu claim is a boolean variable indicating whether the user is anonymous (True = Anonymous). You can see that the display name from the welcome screen input is stored in the JWT. Also, remember that the sub contains the user ID, as outlined previously. Even after the user creates an account, the new JWT will contain the same user ID under the sub field.
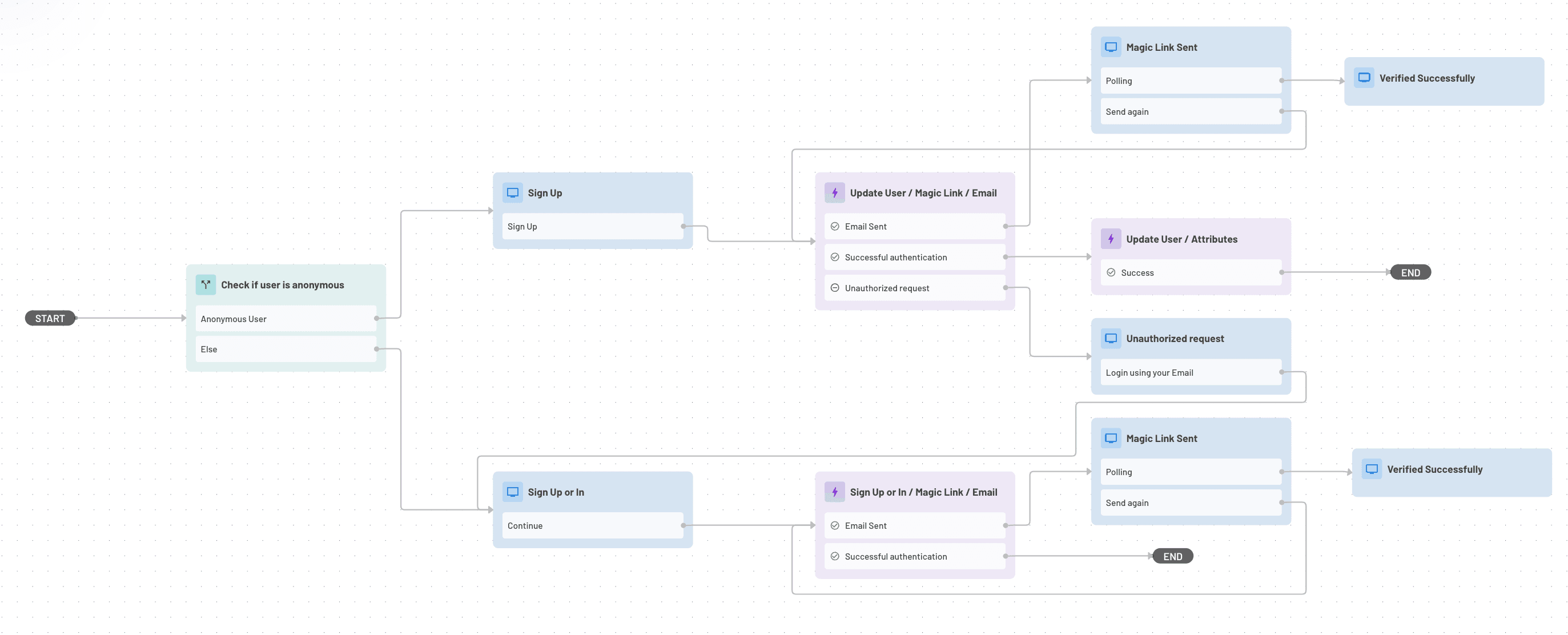
The second flow, Sign up - Magic Link - Anonymous User Conversion, is used as a regular sign-up-or-in flow, adding support for converting anonymous users to registered users.

The first step checks whether the request contains an anonymous JWT. If not, the user will get a regular sign up or in flow using magic links. If the request does contain anonymous JWT, the user will get a magic link sign-up screen.
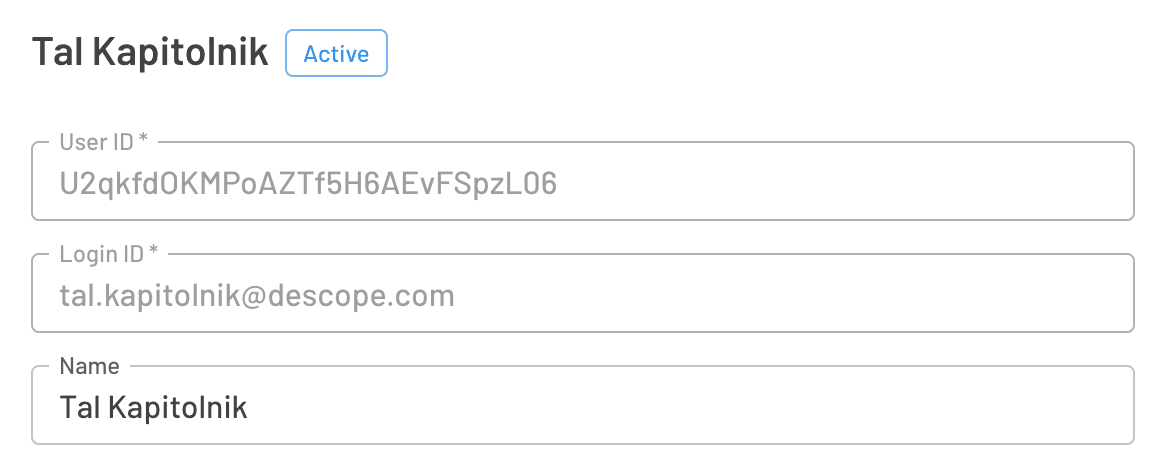
After signing up, the user profile will be updated with the full name from the anonymous user JWT claim, and their user ID will stay the same. Here is an example of the real user's JWT after signing up:
{
"amr": [
"email"
],
"displayName": "Tal Kapitolnik",
"drn": "DS",
"exp": 1735212425,
"iat": 1735211825,
"iss": "<project-id>",
"rexp": "2025-01-23T11:17:05Z",
"sub": "U2qkfdOKMPoAZTf5H6AEvFSpzL06"
}You can see that a new user was created with the same user ID as the anonymous one, which is reflected in the sub field. Also, the anonymous user JWT's display name is now the new user's display name.

Real-world example app
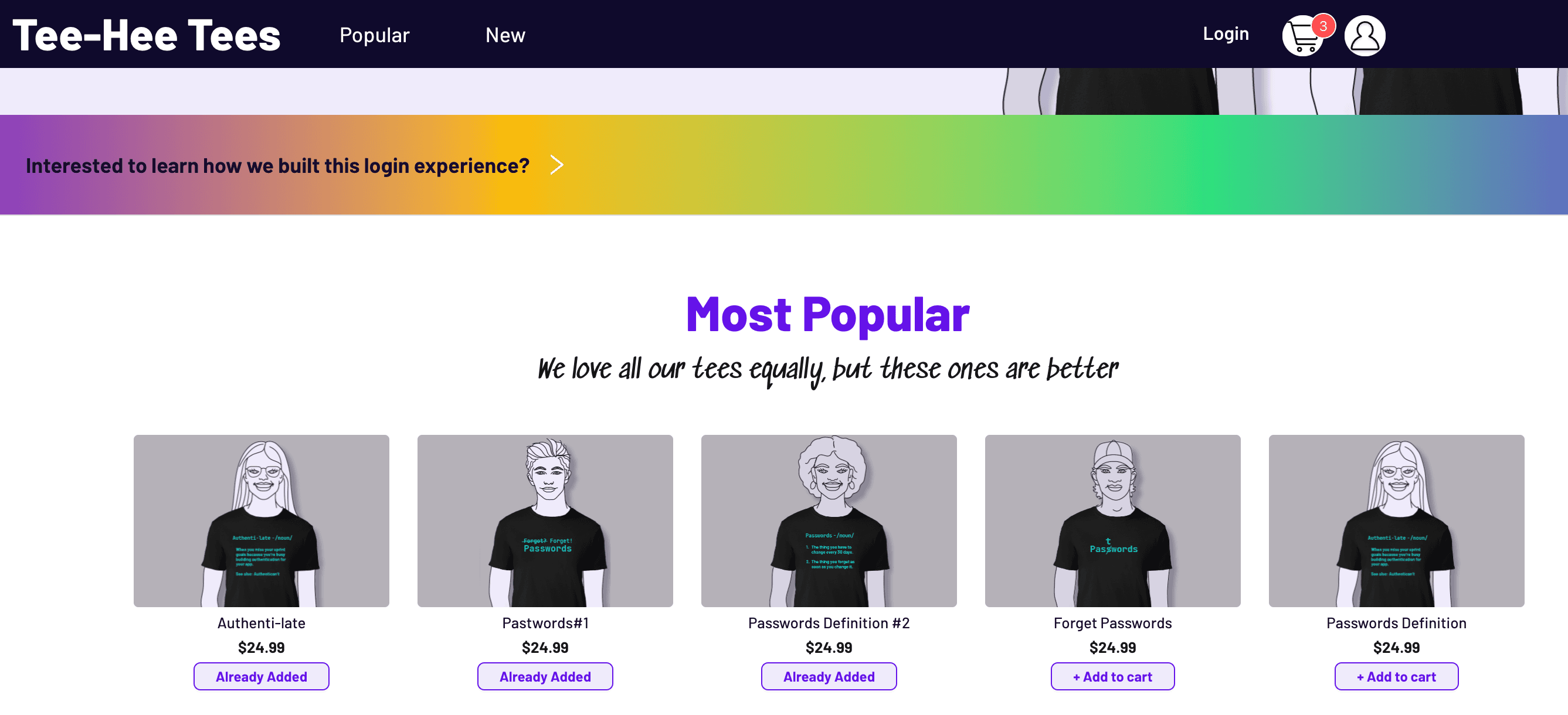
You can experience the anonymous users feature by using our Tee-Hee Tees sample consumer app. The app is open source and available on GitHub here.
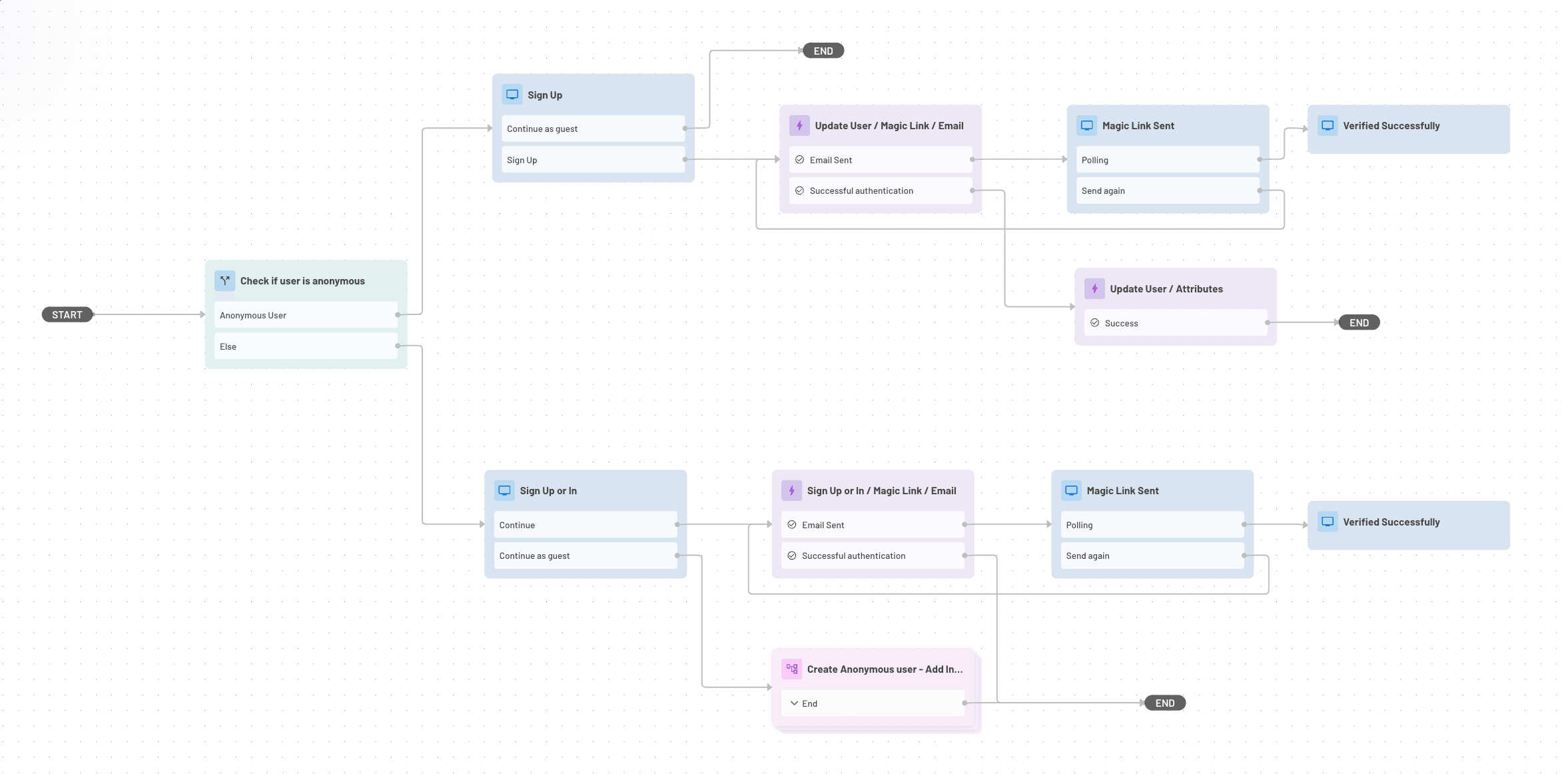
First, in your Project, add the two anonymous user flows from the flow templates library, as shown in the previous section. After that, change the sign up or in flow as shown below:

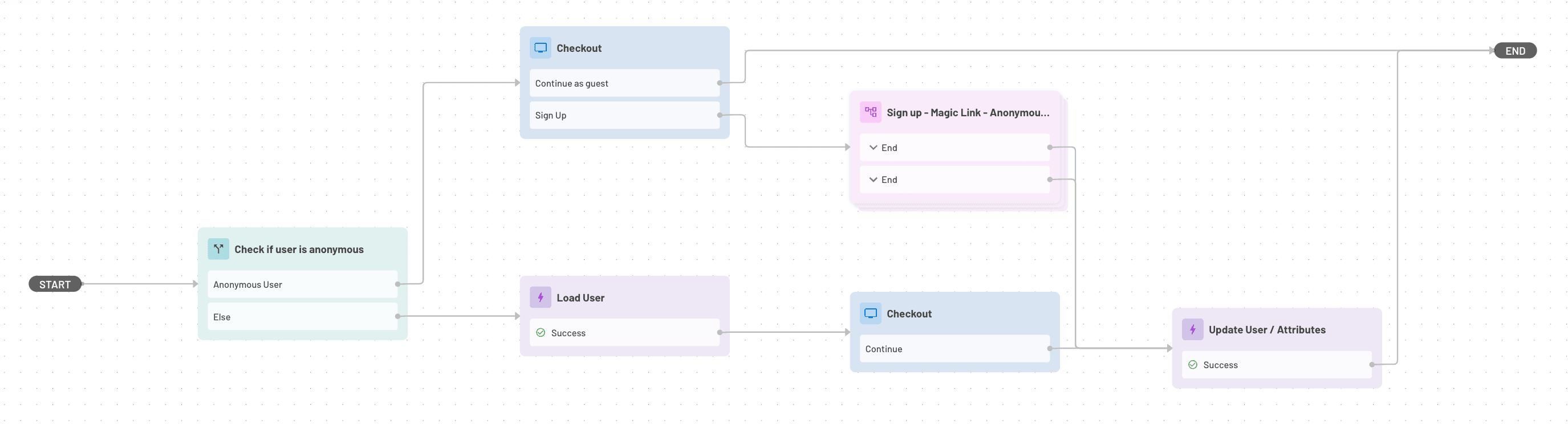
You now need to change your step-up flow:

After making those changes, you can test the application. Add your Project ID as a query parameter to the Tee-Hee Tees URL like so: https://www.tee-hee-tees.store/?project=project_id
Next, try adding items to your cart and clicking on the cart icon at the top.

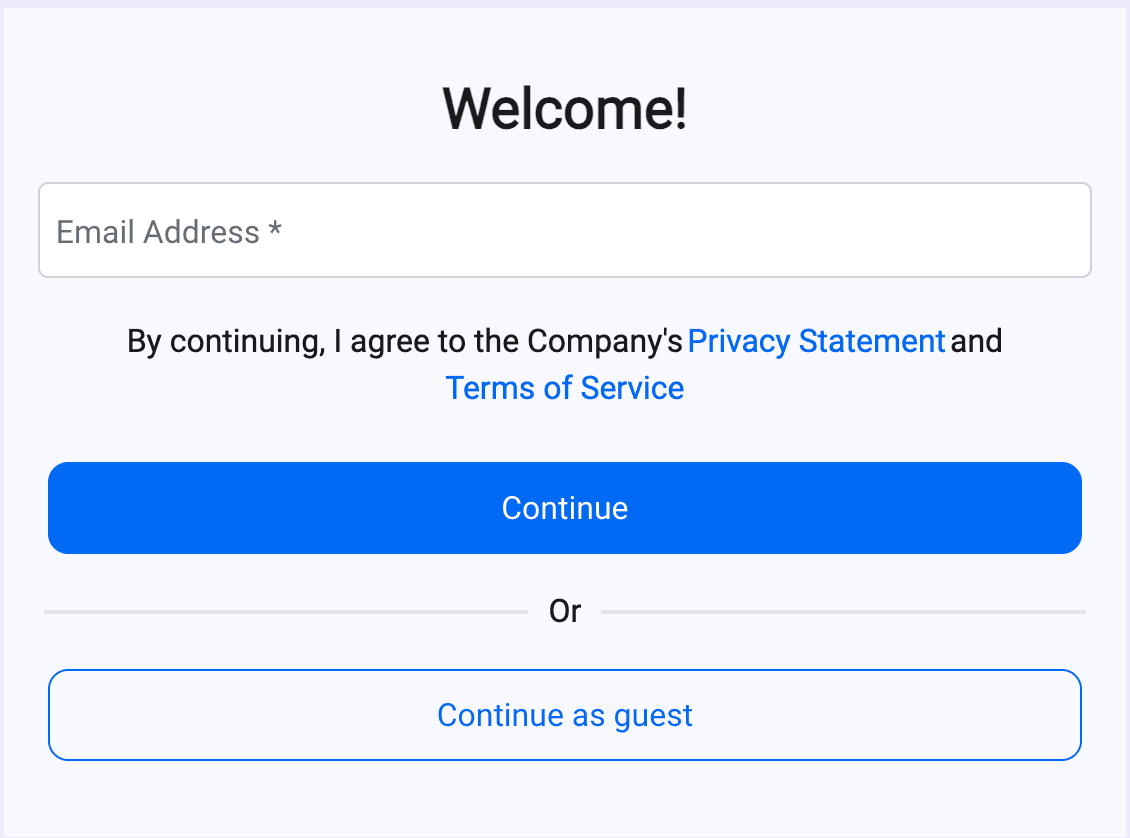
Click on “log in to check out”, and you will get a login page with an option to log in using an email or Continue as guest.

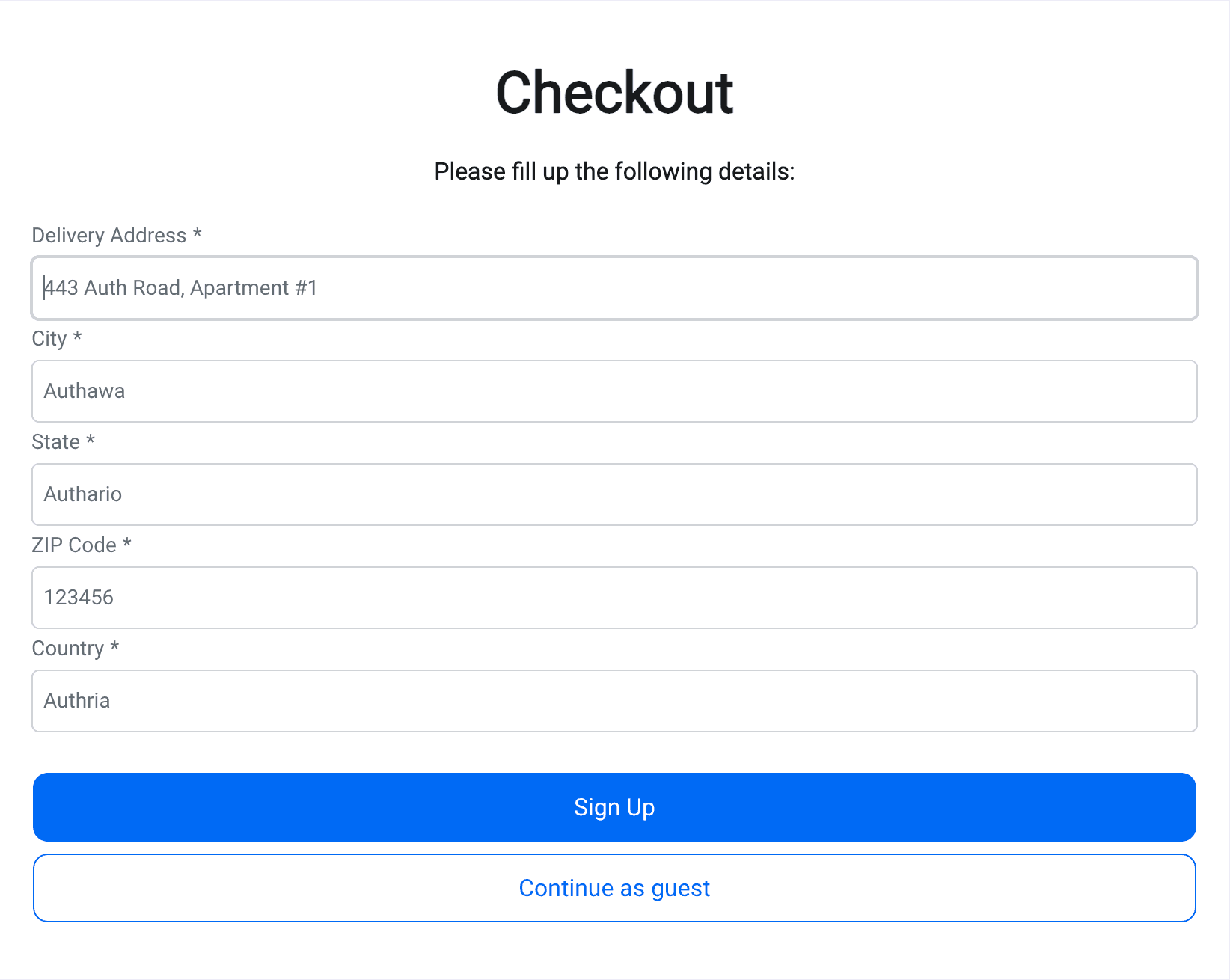
By selecting "Continue as guest," the user will not need to log in and will only be requested to enter their name. After that, they will be returned to the shopping cart and prompted to enter their delivery address, with an option to continue as a guest or sign up.

If the user chooses to continue as a guest, an order will be placed, and the address won’t be saved. If the user chooses to sign up, they will be asked to register using their email, and the address will be stored in the user’s profile and available to use in their next order.
Conclusion
Descope’s anonymous user and guest checkout capabilities offer a seamless solution to one of ecommerce's biggest challenges: balancing user tracking with friction-free experiences. The implementation we've demonstrated allows you to create temporary identities with high security standards while removing barriers to conversion. When users are ready to create an account, their entire history and preferences come with them, delivering a continuous and personalized experience.
Ready to boost your conversion rates? Check out our other capabilities for retail / ecommerce companies and book a demo with our auth experts to see how Descope can help.