Table of Contents
Descope Explorer
We’re happy to share Descope Explorer with you! Descope Explorer is a way to easily test out and demo any Descope authentication flow.
We noticed community members grappling with how to properly demo authentication flows. Depending on your tech stack, you either had to build an entirely new React project with our SDK, or open up an existing project and configure the code. Both ways could stand to do with some improvement.
With Descope Explorer, you can now plug-in your Descope Project ID, Flow, and theme to demo your project in just a click of a button!
Descope Explorer is live at explorer.descope.com. Let’s take a deeper look at the tool.
Descope Explorer
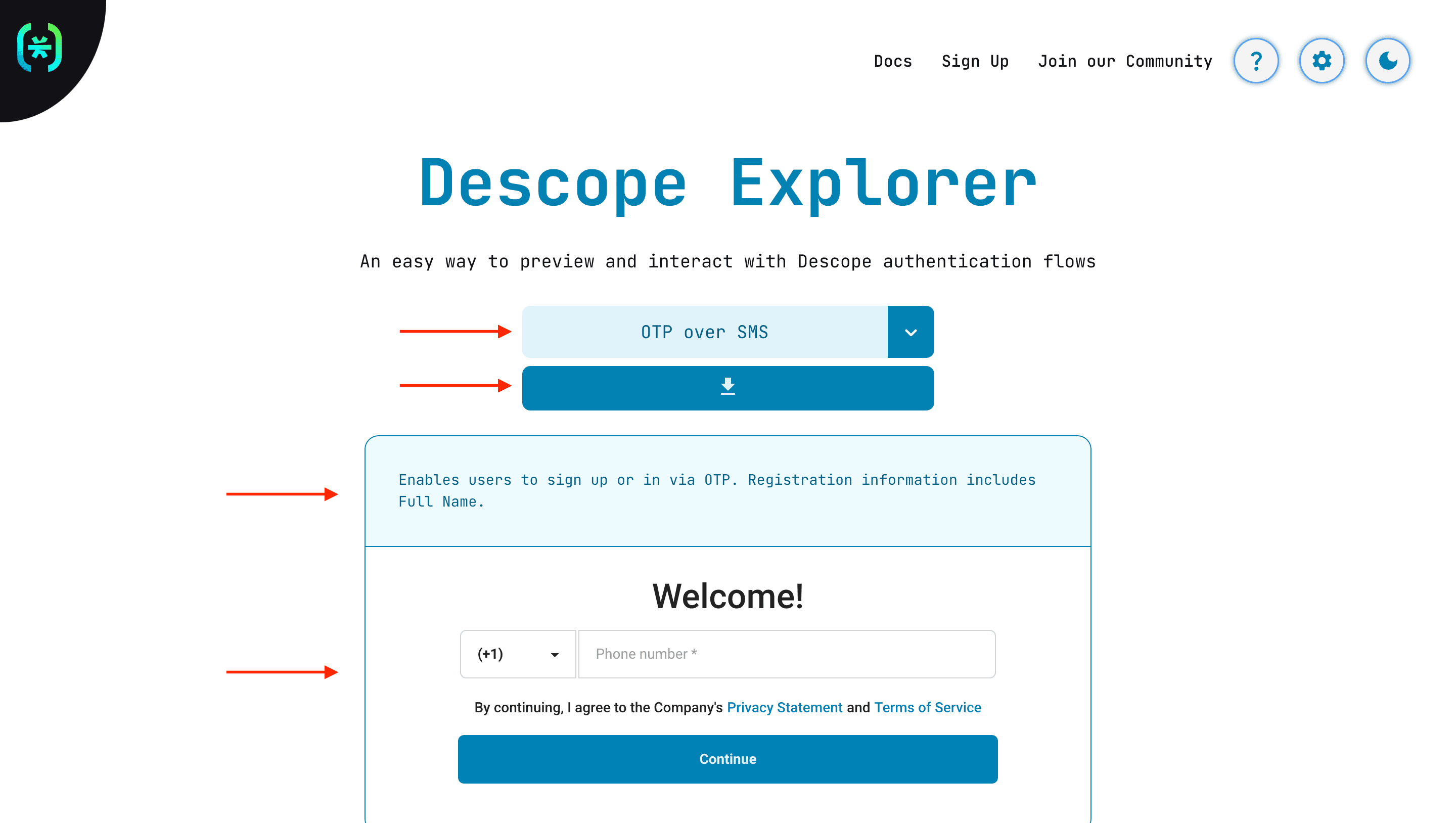
Upon visiting Descope Explorer, you’ll be greeted with a dropdown, download button, description, and the authentication flow as highlighted by the red arrows in the screenshot below.

By default, Descope Explorer provides a Project ID and a collection of flows to interact with.
Starting from the top, let’s inspect each part of this screen:
Dropdown: This has a variety of different authentication flows to select.
Download button: Clicking this will download the selected flow in a JSON file. You can then import the flow into your own Descope project in the console.
Description: This provides details about the purpose and use of the flow.
Now that we’ve covered how to preview, download, and use the pre-provided flows, let’s look at how you can add and test your own flows in Descope Explorer.
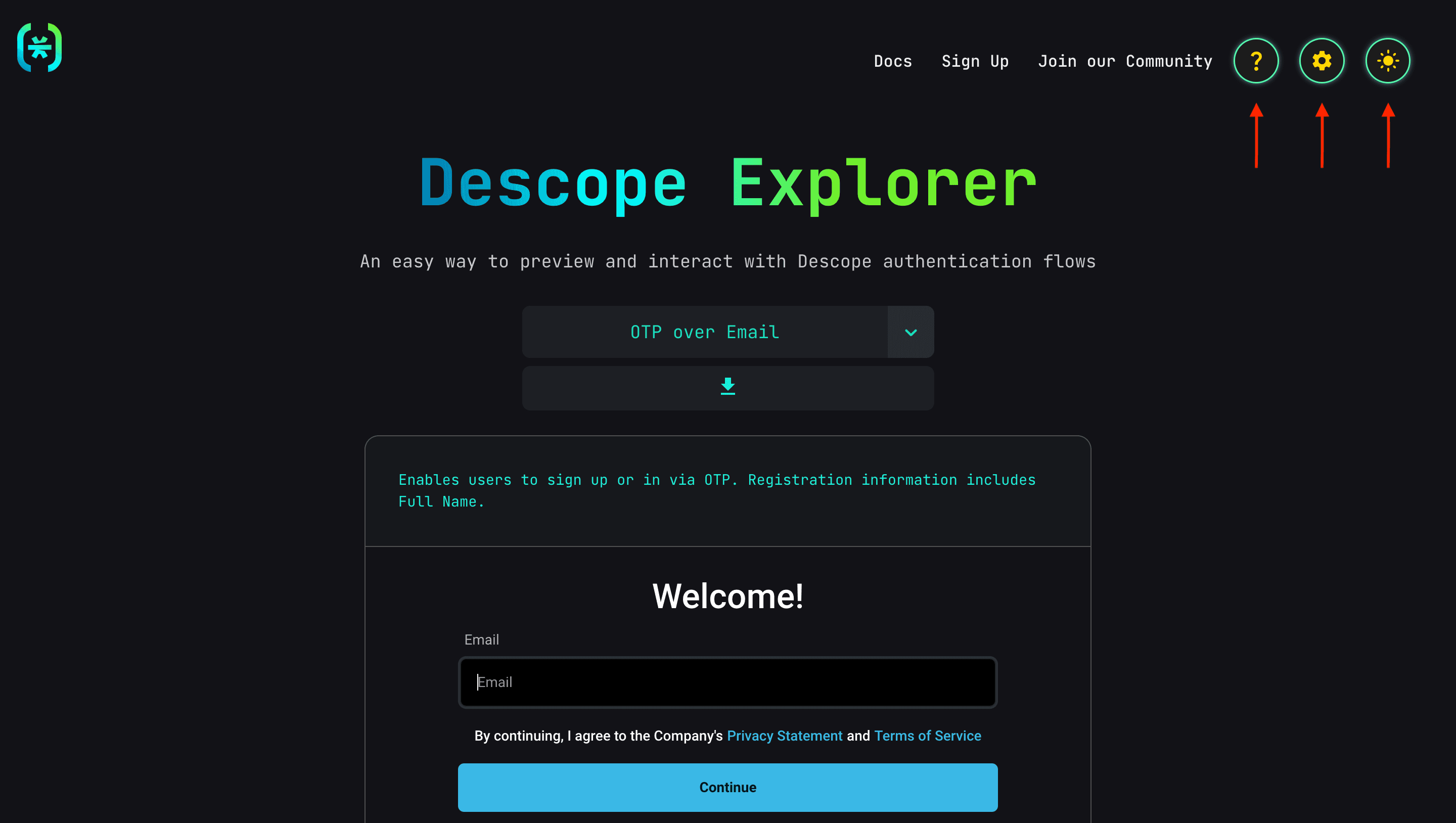
Settings
On the top right corner, we have three different settings.

There are three different icons:
Question mark: Clicking this will open a pop-up showing information on how to effectively use Descope Explorer.
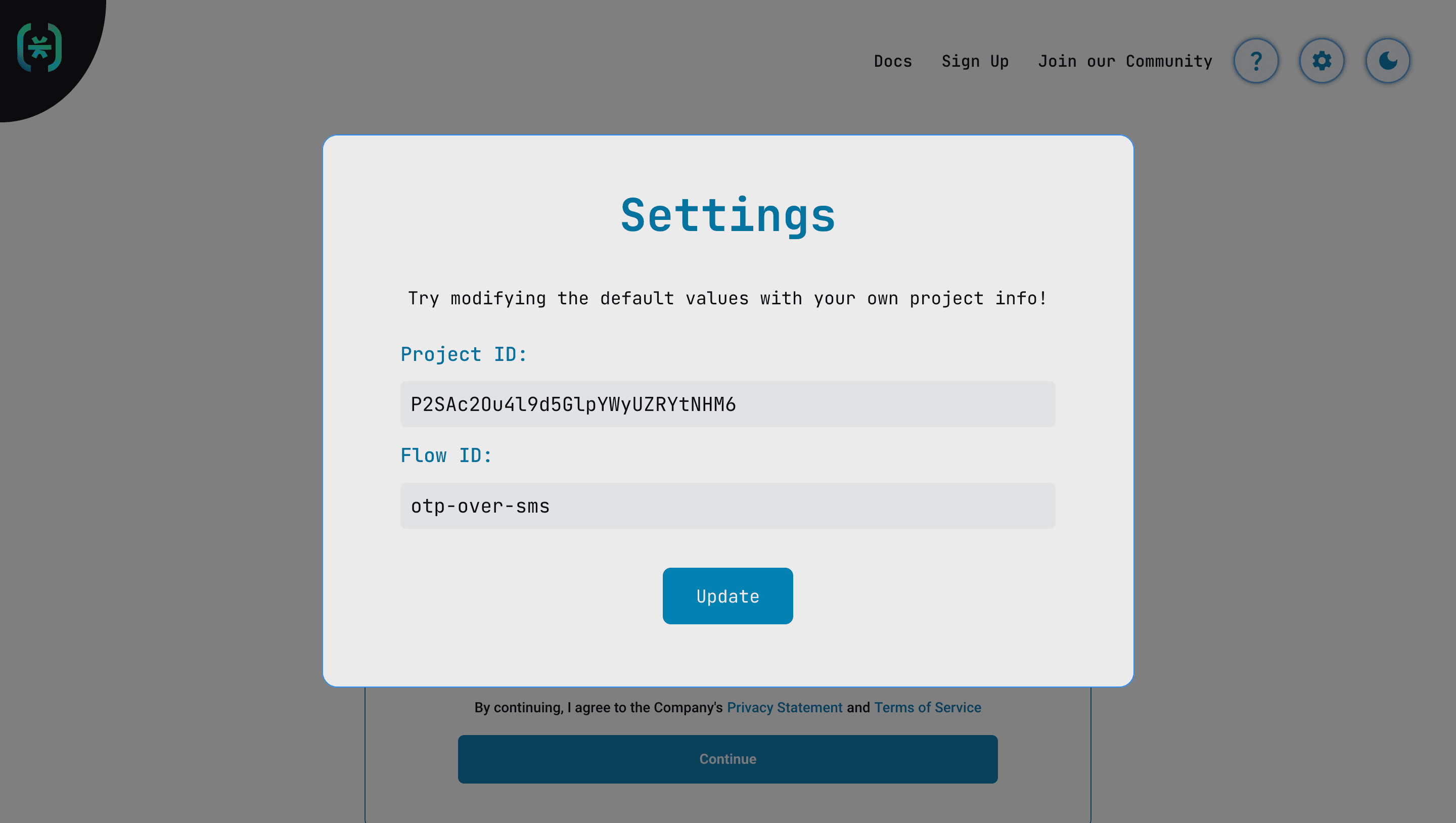
Settings: Clicking this will open a pop-up with two different customizable fields – a Project ID and a Flow ID. You can enter your Project ID and any Flow ID to test out the authentication journey of that Flow.
Dark and light mode: This toggles between a dark and light theme. Note that this will not only change the appearance of the website, but also the authentication flow itself. Personally, we like dark mode better!

Note: The Flow, Project, and theme can also be directly edited in the URL. The format is https://explorer.descope.com/?project=YOUR_DESCOPE_PROJECT_ID&theme=LIGHT_OR_DARK&flow=FLOW_ID
What happens when we authenticate in Descope Explorer?
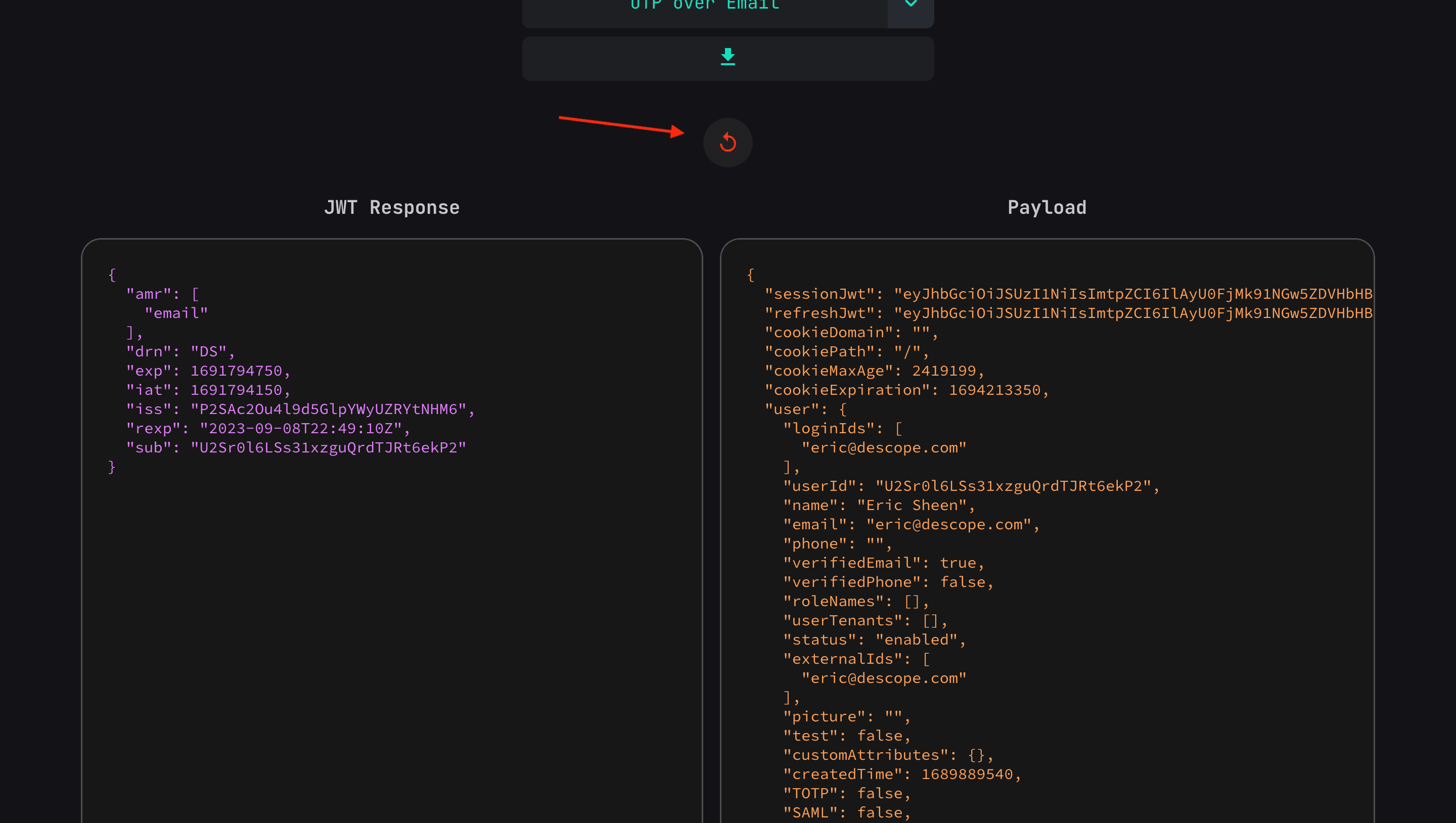
Authentication

Upon authenticating, you will see your user session JWT and the decoded payload. The circular red arrow above is the logout button.
Resources
You can also access all our SDKs and sample apps from Descope Explorer.

Click on any of the images in the SDK section to be directed to the respective GitHub repositories.
Descope also has a ton of creative sample apps that you can clone and use right now!
Summary
We hope Descope Explorer helps you rapidly test and iterate your login flows and saves you time. If you haven’t yet started your Descope journey, sign up for a Free Forever account and join AuthTown, our open user community for developers to learn more about authentication.